Pourquoi utiliser des boucles ?
Il y a toujours dans un code des actions qui se répètent plusieurs fois, notamment quand il s’agit de parcourir un array (tableau), que ce soit pour en récupérer les données stockées, ou pour effectuer des actions sur ces données, ou via ces données.
Les boucles permettent de programmer une action qui sera répétée, parfois selon certaines conditions. Elles permettent d’éviter quelque chose qu’il faut penser à éviter en programmation: la duplication de code.
Un exemple simple
Je veux afficher la table de 2 jusqu’à 10. Je vais donc répéter 10 fois l’action de multiplier 2 par un nombre, et ce nombre augmente de 1 à chaque fois.

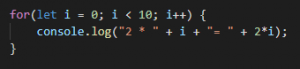
Une boucle « for »
Si on décortique la boucle on a:
- for()
- let i= 0;
- i < 10
- i++
- pour( )
- On part de i = 0
- tant que i < 10
- on répète le code à l’intérieur en ajoutant 1 à i
- appel de la boucle « for »
- valeur de départ
- condition de fin
- instructions et incrémentation

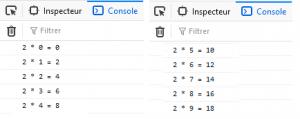
Résultat de la boucle précédente
C’est tout bête ! Oui, mais pourtant je n’ai pas réussi à afficher ma table jusqu’à 10…
C’est normal ! regardez bien la condition de fin: i < 10. On à clairement dit à la boucle de s’arrêter lorsque i = 10.
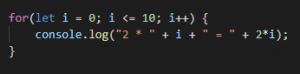
La condition i < value n’est pas la seule condition que l’on peut utiliser comme condition de fin. Voyons voir si on écrit « i <= 10 » :

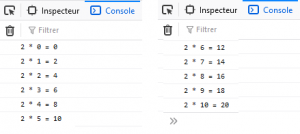
Avec la condition de fin « i <= 10 »

On a bien notre table jusqu’à 10
On aurait pu tout aussi bien partir de 5 (let i = 5), ou d’une variable, utiliser la boucle à l’envers etc…

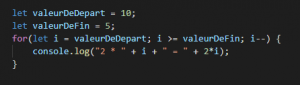
Mélange des genres !

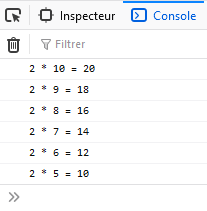
Résultat dans la console
Ma boucle commence à i =10, i se décrémente à chaque tour, et on fait jusqu’à ce que i soit inférieur ou égale a 5.
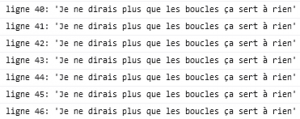
Et ça sert juste à afficher des tables de multiplications ??

Non ! On peut aussi lui faire afficher 50 fois un message en console 🙂
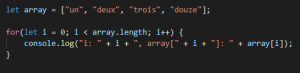
Comme je vous l’ai dit au début, on utilise souvent les boucles pour parcourir des Arrays. Il y plusieurs types de boucles, chacune est plus adaptée à certaines situation. Par exemple la boucle « for » est très utile quand on sait combien de tours on veux effectuer, ou sur quelle valeur s’arrêter, et est pratique si on veut connaitre le numéro du tour, qui, lorsqu’on parcours un array, sert souvent d’index.

Itération sur un array. Array.length correspond à la longueur du tableau

i sert d’index pour parcourir le tableau et afficher la valeur de chaque « case »
On a utilisé comme condition : tant que i < array.length, ce qui correspond à la longueur du tableau. Notre itération s’arrête à l’index 3. La boucle tourne 4 fois. Attention, c’est un peu déroutant avec les arrays et c’est une notion qu’il faut bien intégrer: le premier index d’un tableau est toujours 0 !
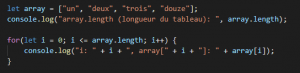
Ainsi si on mettait en condition i <= array.length, pensant que comme on as 4 entrées dans notre array, il faut boucler 4 fois, on aurait un problème car dans notre instruction on utilise i comme index, et l’index 4 n’existe pas ici !

i <= array.length, soit i <= 4
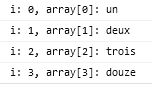
![array[4] n’existe pas, la console renvoie « undefined »](https://www.accesscodeschool.fr/wp-content/uploads/2021/04/loop-arr-error-cons.png)
array[4] n’existe pas, la console renvoie « undefined »

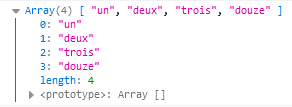
Un array ouvert dans la console. Instruction: console.log(monArray)
Juste une introduction
Vous serez certainement amenés à utiliser les boucles très fréquemment pour tout un tas d’opérations et il est important de bien les comprendre. La prochaine fois je vous parlerai des autres types de boucles, dont voici une liste non exhaustive
- foreach
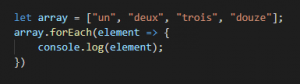
- array.foreach(element => { instruction });
- « pour chaque » élément du tableau (ou objet..), faire => {instruction});
- Cette boucle de garder l’élément ciblé, ici on n’as pas l’index en cible (vous comprendrez plus tard les différences)

Boucle foreach

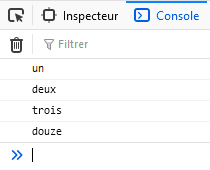
Résultat de la boucle foreach
- for…in
- for(let index in monArray) { instruction });
- pour(soit index « dans » monArray (ou objet..) { instruction });
- Ressemble à la boucle « foreach », mais ici on garde en l’index en cible, pas l’élément lui même. La boucle « for » nous permet aussi de garder la main sur l’index en cours, mais seulement si il s’agit d’un nombre, et notre array ne possède pas forcément cet index vu que c’est nous qui incrémentons un nombre. Ici, on itère sur tout les index d’un tableau spécifié, même si il s’agit de string ou d’ objet, et donc sans risque de cibler un index inexistant.

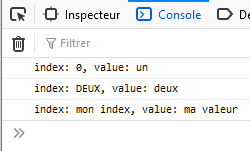
Boucle « for..in » sur un objet avec des index mixtes

Affichage du résultat
- while
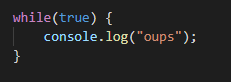
- while( condition ) { instruction }
- tant que( la condition est remplie )faire { instruction }
- Attention avec celle-ci, car ici on peut vite lui donner une condition qui sera en fait bonne tout le temps, et la en général le pc vous fait gentiment comprendre qu’il n’apprécie pas trop !

oups !
En réalité cette boucle while(true) {} est utilisée, mais certainement pas pour afficher un message en continu en console !
La prochaine fois nous entrerons plus dans les détails d’utilisations.