ReactJS n’est pas à proprement parler un framework mais se présente comme une bibliothèque JavaScript utilisée pour créer des interfaces utilisateurs. À partir de 2013, ReactJS est la réponse de Facebook à un problème récurrent : créer des interfaces réutilisables.
Tout comme Vue.js et Angular, ReactJS permet de faciliter la création d’application One-page grâce à ces interfaces réutilisables, via la création de composants dépendant d’un état et générant une page HTML à chaque changement de cet état.
ReactJS n’utilise pas de système de template et ne fonctionne qu’avec du JavaScript qui permet une encapsulation du composant dans une seule classe.
L’équipe s’occupant de React a développé un langage, le JSX, qui permet de générer des objets JavaScript avec une notation similaire au HTML.
De nombreux sites web comme Netflix, AirBnB utilisent React. En 2013, WordPress a utilisé Node.js et React pour développer Calypso et ainsi donné naissance à son interface administrateur.
Pour faciliter la communication entre les utilisateurs de React, un Discord et un Slack communautaire sont mis à disposition pour échanger sur les problèmes des utilisateurs.
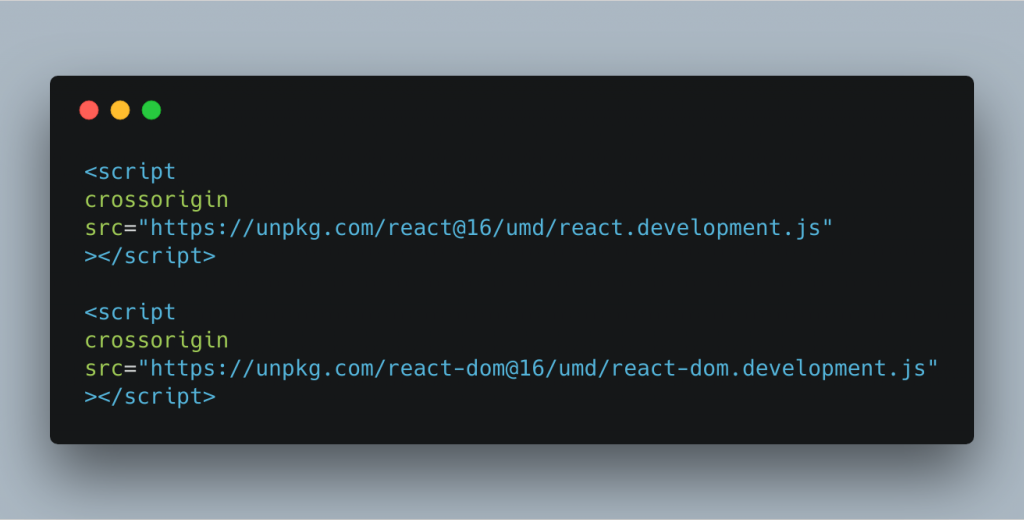
Installation

Exemple
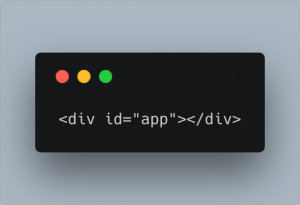
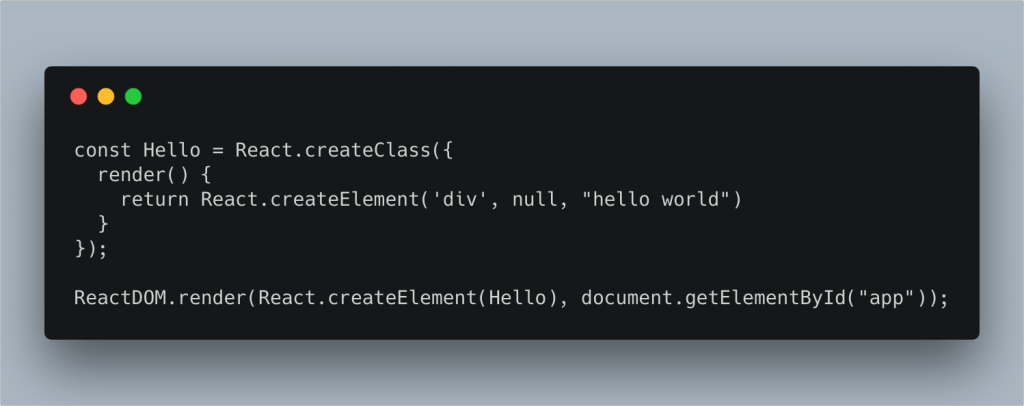
Sur l’exemple ci-dessous, nous allons vous montrer comment afficher un « Hello World » grâce à ReactJS.
HTML
ReactJS

Discord : https://discordapp.com/invite/reactiflux
Slack : https://slack-the-road-to learn-react.wieruch.com/